UI、UX意思
UI (User Interface 使用者介面) 是讓人能與電腦互動的軟體或設備,特別是 App 和網頁上的視覺元素 – 如顏色、文字、圖案和圖形、表單/欄位、按鈕、選單、排版與佈局、導覽列… 等。「UI設計」是UX設計工作內容之一。
廣義的 UI 包括所有讓人能與電腦互動的電子設備 – 如鍵盤、滑鼠、遙控器、VR眼鏡、觸控螢幕…
UX (User experience 使用者體驗) 是一個人使用 App、網站和網頁的整體體驗,尤其是在易用性 (Usability) 方面。「UX設計」著重於解決問題,讓使用者順利達成目標 = 有助提升使用者/顧客滿意度。
UI、UX設計自學課程
流程:
- 使用者研究 (User research) 方法:透過問卷調查、關鍵字分析、深度訪談、Persona分析和同理心地圖分析使用者需求&行為,並撰寫 Problem statement (問題陳述) 。
- 確立研究目的(Why)
- 提出假設&問題(What)
- 設計研究方法(How)
- 招募受試者/目標使用者(Who)
- 蒐集資料(When、Where)
- 分析資料/研究結果(How much、Effect)
- 結論與建議,並撰寫研究報告
- User story (使用者故事) 樣板寫法: As a [who] , I should be able to [do what] so I can [achieve what objective] .
- IA (Information Architecture 資訊架構) :用KJ法/親和圖法分析資訊架構,並透過心智圖軟體(如Miro Mind Map、MindMeister、GitMind、XMind)或表格(如Excel、Google試算表)製作資訊架構圖。
- UI Flow / Wireflow 設計工具:Balsamiq、Moqups、MockFlow、Justinmind、FlowMapp
- UI Prototype 設計工具:Figma、Adobe XD、Sketch、Framer、Justinmind、proto.io、UXPin
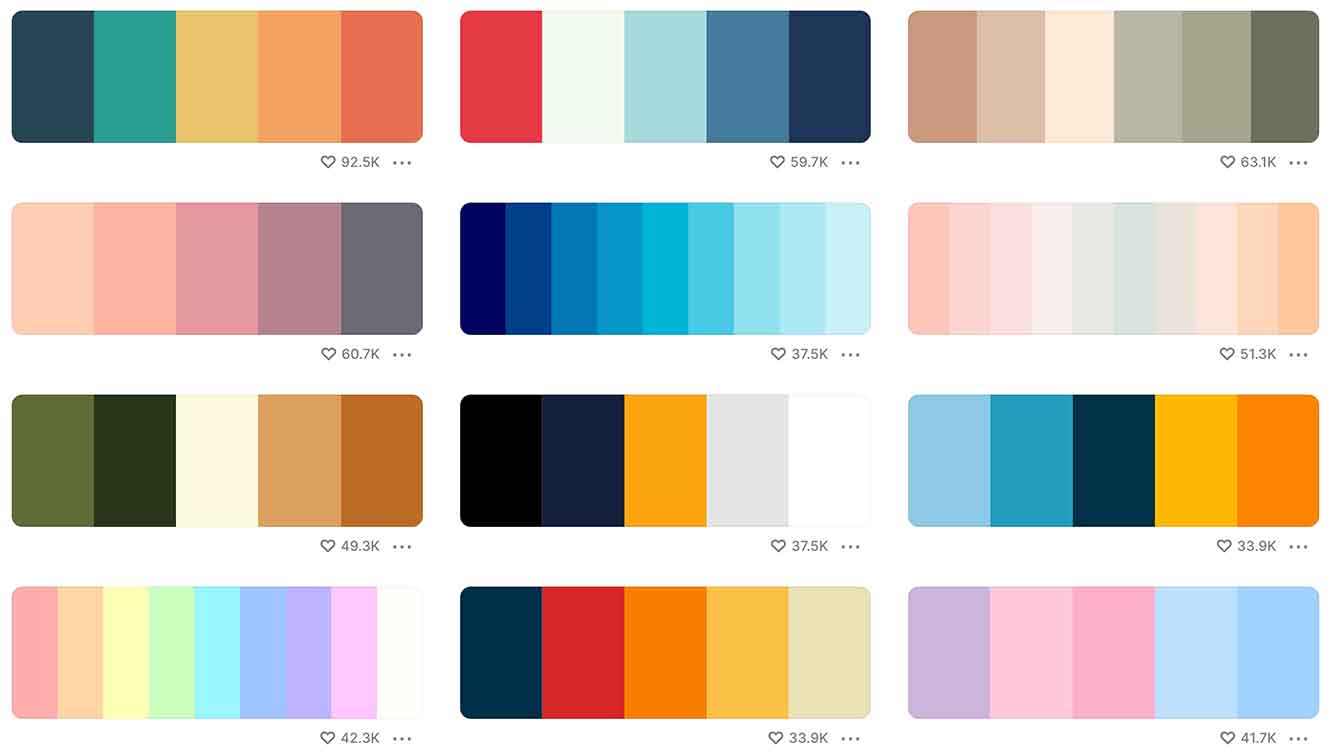
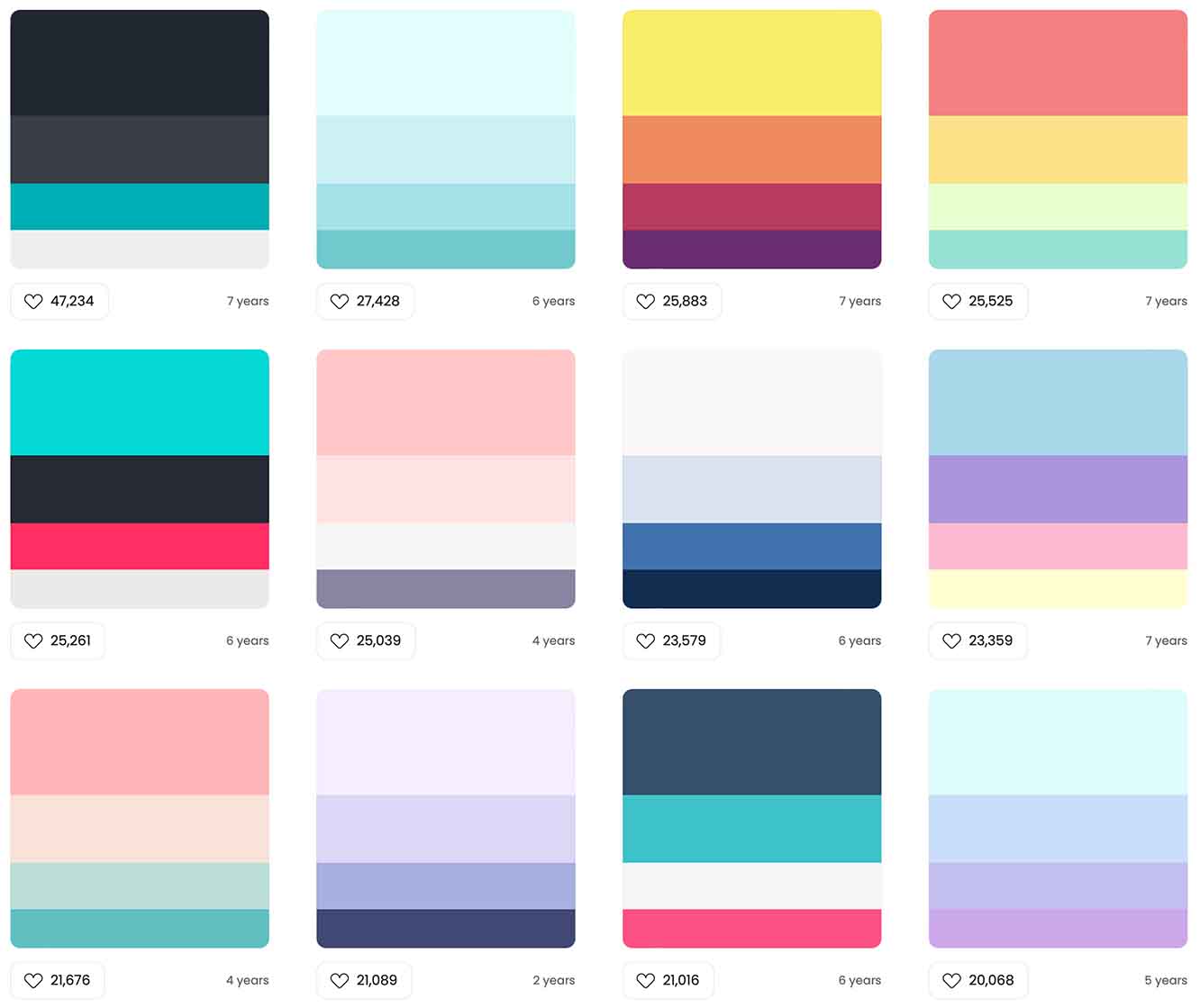
- Hex 和 RGB color code (顏色代碼) 配色網站:Coolors、Color Hunt
- 紅色代表激情、興奮、危險、緊迫、活力
- 藍色代表信任、可靠、安全、冷靜、平和
- 綠色代表自然、健康、環保、寧靜、放鬆
- 黃色代表幸福、頑皮、歡樂、創造力、謹慎
- 黑色代表高雅、權威、神秘、正式、低調
- 白色代表純潔、乾淨、簡單、清新、純真
- 紫色代表奢華、精緻、皇室、財富、靈性
- 橘色代表樂觀、熱情、正能量、活力、親和力
- 粉色代表女性氣質、愛/浪漫、甜美、養育、關懷
- 字體:建議使用 System font 或 Web-safe font ;使用的字體愈少愈好,優先考慮可讀性 (Readability) 。
- 字體大小:可以在 Type Scale 預覽有黃金比例的字體大小。

使用者研究流程(5W2H1E):
範例: As a gym member, I should be able to view my payment history so I can know how I’m being billed.
Acceptance criteria / Conditions of satisfaction (驗收標準/滿足條件) 樣板寫法: User should be able to [do what] .
範例: User should be able to view payments made in the last 12 months.
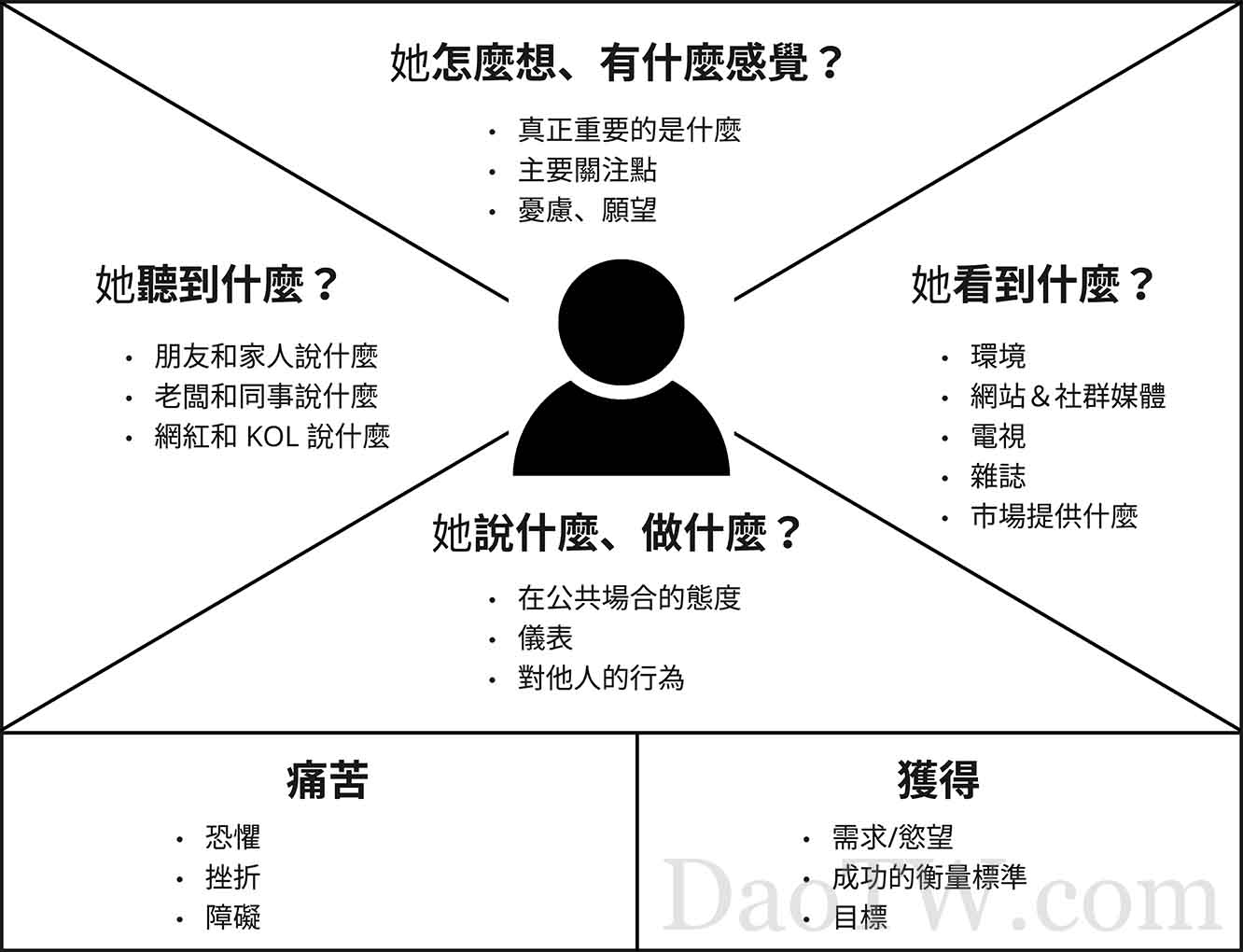
User/Customer journey map (使用者/顧客旅程地圖) 模板
範例:


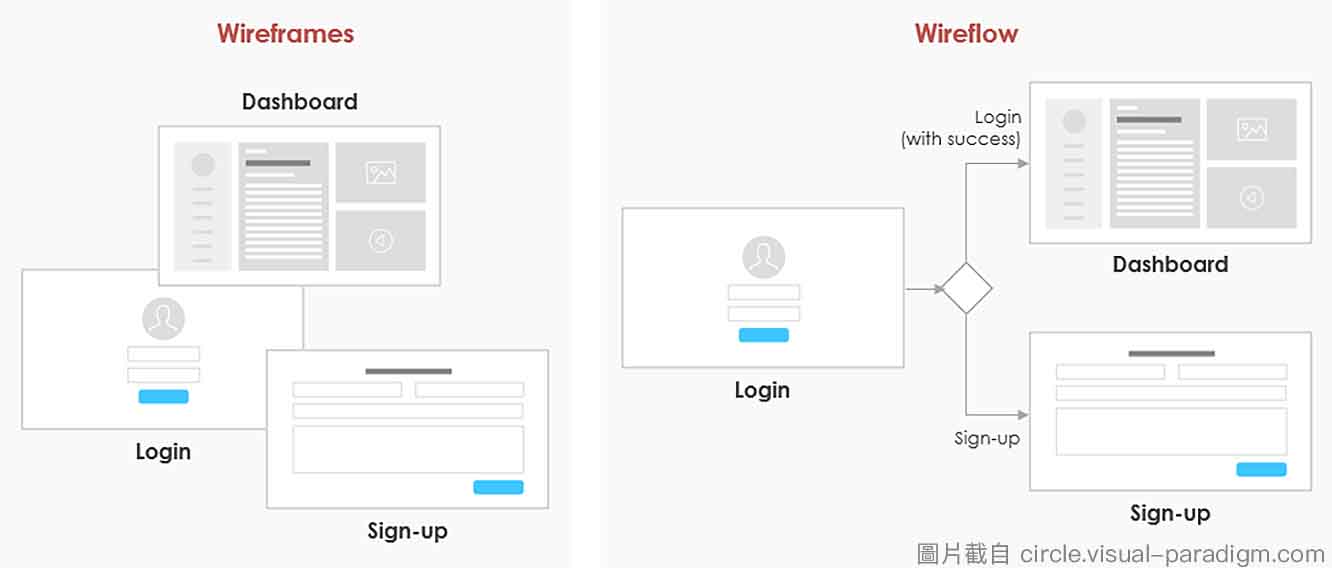
一般來說, UI Prototype (原型) 工具的擬真度比 Wireframe/Wireflow 工具高。



商業色彩心理學:
文字與背景的對比/反差要夠大、使用的顏色愈少愈好,以提升文字易讀性 (Legibility) 。

字體不要太小——除非有不想讓人看,但又不得不寫的字,例如 Apple 產品頁底部的小字。
UI、UX工作/實習
UI, UX設計師工作內容:
- 與產品經理、前端&後端工程師溝通協調
- RWD與無障礙網站設計、軟體/App設計
- 使用者研究
- Problem statement 撰寫
- User story & Acceptance criteria 撰寫
- 使用者旅程地圖製作
- 資訊架構分析、網站架構樹狀圖設計
- UI flow 設計
- UI prototype 設計
- 視覺設計(顏色、文字、圖案和圖形、表單/欄位、按鈕、選單、排版與佈局、導覽列)
- UAT(A/B測試、眼球追蹤、易用性測試)
UI, UX設計師薪水約 4 ~ 8 萬,視工作經驗、內容與績效而定。
UI, UX面試要準備作品集。